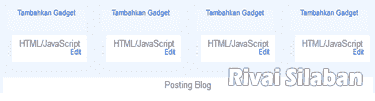
Kolom layout atau gadget merupakan tempat berbagai widget blog, cara membuat 4 kolom layout di atas main blog merupakan suatu trik jitu buat para bloger mania yang memiliki fitur atau aplikasi yang bayak yang akan ditempatkan dihalaman blognya. 4 kolom layout diatas main blog postingan dapat anda manfaatkan untuk berbagai fitur agar tampilan halaman blog anda menjadi lebih rapi dan elegan bila mana widget yang anda pasang tersusun rapi, an memiliki banyak aplikasi untuk menukung halaman blog ataupun artikel yang telah anda posting. Oke langsung saja menuju TKP , lihat screen shotnya pada gambar dibawah ini sekalian simak cara memasangnya.

Referensi Artikel
- Cara membuat 2 kolom layout dibawah postingan blog
- 5 kolom layout di footer halaman blog
- Membuat 4 kolom layout di footer halaman blog
- cara membuat 2 kolom layout di sidebar blog
Install Program CSS
- Login ke dashboard anda
- Masuk ke "TEMPLATE" lalu klik " Edit HTML "
- Cari code ]]></b:skin>
- Copy Code script CSS dibawah ini, pastekan diatas code ]]></b:skin> tadi atau bila template blog anda memakai </style> silahkan pastekan kode CSSnya tepat diatas </style> template anda.
- Setelah anda selesai memasang code CSSnya saatnya anda dipaksa untuk memasang kode tag htmlnya pada halaman blog anda agar muncul pada saat dibrowsing.
- Cari code <div class='main-wrapper'> setelah ketemu copy kode dibawah ini dan pastekan tepat dibawah kode <div class='main-wrapper'>.
- Save template anda, dan lihat hasilnya

Pada umumnya kode <div class='main-wrapper'> biasanya ada pada template HTML/XML blog tapi ada beberapa blog mungkin tidak memiliki kode persis seperti kode <div class='main-wrapper'>.
Tapi anda tidak perlu kawatir tentang kode <div class='main-wrapper'>, bila di template blog anda tidak sama persis dengan kode tersebut cari saja kode yang sejenis yang penting letak 4 kolom layout ini diatas kode postingan halaman blog ( Widget Blog 1 ).
4 kolom layout diatas Main blog atau diatas halaman postingan blog, dapat anda manfaatkan untuk berbagai keperluan widget blog atau tempat berbagai aplikasi untuk mendukung fasilitas halaman blog anda.
Bila anda mengalami kesulitan dalam memasang kodenya di halaman blog anda atau ada kode yang error silahkan hubungi saya atau share bersama saya melalui form Comment dibawah.
4 Kolom layout diatas postingan blog
Minggu, 22 September 2013
Rivai Silaban | Blog Design
Terimakasih atas kunjungannya,Bila anda suka dengan artikel ini silahkan JOIN TO MEMBER BLOG atau berlangganan geratis Artikel dari blog ini, daftarkan email anda pada form subscribe dibawah halaman . Pergunakan vasilitas diblog ini untuk mempermudah anda. Bila ada masalah dalam penulisan artikel ini silahkan kontak saya melalui kotak komentar yang ada dibawah atau gunakan fasilitas yang ada diblog ini untuk menghubungi saya.
Salam Blogger.... !!! .

Admin Rivai Silaban

Salam.
ReplyDeletePerkenalkan nama saya Widi.
Asli Jatim, besar di Jogja. Saya mulai belajar ngeblog baru-baru ini alias Newbie.
Isi dari blog mas sungguh bagus.
Tapi perkenankan saya tau bagaimana mas belajar ttg script, html, dll?
bisa email saya di widyandaresta@gmail.com
salam kenal juga mas..
Deletethx atas pertanyaannya..
mari sama sama belajar mas, saya juga masih sebatas debu di dunia internet ini.. sama kok