Pada dasarnya memperkecil ukuran gambar dalam judul postingan kali ini bukanlah untuk mengecilkan panjang x lebar gambar tersebut melainkan memperkecil ukuran bite dari warna gambar tersebut. Dalam hal ini sistem perubahan sebuah warna yang paling ditonjolkan dalam hal ini, dimana suatu gambar itu mempunyai bite yang besar disebabkan banyaknya element pewarnaan dalam suatu gambar. Memang warnalah yang mempercantik sebuah gambar. Dan untuk mewujudkan hal itu banyak software yang mampu untuk menangani itu, dan untuk tutorial kali ini saya memakai photoshop dalam tutorial ini, sebab saya yakin software yang satu ini pasti sudah anda kenal.
Sistem pengcodean suatu gambar dalam tag HTML Valid HTML 5, dimana setelah code pengenal gambar ( <img ) baru diteruskan dengan code alternatip ( alt ) baru suatu pencarian alamat hyper text dari gambar yang tersimpan ( src=".......gif" ). Ukuran panjang x lebar ditetapkan sebagai penentu gambar. Long Description suatu gambar boleh dimuat atau tidak tergantung pemakaian ( longdesc="......." ). Untuk menunjukkan suatu gambar yang valid dan terdaftar harus mempunyai nama/judul, sehingga dalam pengcodeannya dapat kita buat dalam akhir code ( title="...." ). untuk sebagai penutup kita memakai ( / ) agar semua code tag html yang berada setelah code tag html tersebut tidak terbaca sebagai image/gambar. Lihat contoh code tag html dibawah ini dalam hal menangani pemanggilan code gambar/image.
<img alt="awal feedburner" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYt6oILUjNHA51teESX2Oec7XuyMthT6gyPC7b9cKzW9ZjzksmoX6PBwIAFnO184JqJ-AtP_7ujkpbycPBCtU7aHMA-_nrq9tKYTAalD25Npcp2yULsbJJEMtmB7byoySanqAVVcQiCjU/s1600/awal.gif" width="427" height="759" longdesc="Halaman awal feedburner" title="Tahap pembuatan feedburner"/>
Tutorial memperkecil bite gambar dengan Software Photoshop
- Buka aplikasi photoshop anda, selanjutnya buka gambar yang akan anda kecilkan bitenya. Setelah anda buka, editlah sesuai dengan keperluan anda.
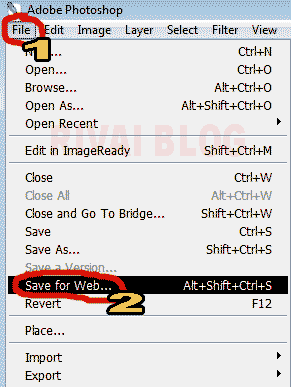
- Setelah anda edit, untuk menyimpan gambar tersebut silahkan klik 'File' yang berada disebelah kiri atas halaman.
- Pilih 'Save for web' atau [ Alt + Shift + Ctrl + S ] pada keyboard anda. Lihat seperti screen shot dibawah ini.


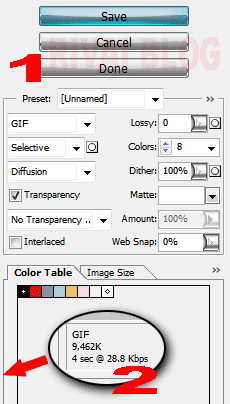
- Tahap 1
Preset : Anda dapat memlih file format sesuai dengan kebutuhan anda
GIF : Format Gambar
Selective, Diffungsi, lossy,Matte sesuaikan dengan gambar anda.
Color : Semakin anda perbessr jumlahnya semakin besar bitenya ( Ukuran ) begitu juga dengan sebaliknya.
No transparancy : Transparan dan tidak transparan
Color Table : Hasil warna gambar anda.
Tahap 2
Setelah anda sesuaikan semua silahkan anda lihat angka yang berada disebelah kiri bawah halaman anda ukuran dari bite gambar anda, lihat gambar seperti tahap 2 diatas. Format GiF ukuran 9,462K ( ukuran kilo bite gambar ) , Loding SRC 4 sec @ 28,8 Kbps.
Setiap anda edit colornya, ukuran bite ini akan berubah ubah.
Tahap 3
Setelah anda sudah yaki dengan ukuran yang anda edit silahkan pilih 'SAVE'
Terimakasih atas kunjungannya,Bila anda suka dengan artikel ini silahkan JOIN TO MEMBER BLOG atau berlangganan geratis Artikel dari blog ini, daftarkan email anda pada form subscribe dibawah halaman . Pergunakan vasilitas diblog ini untuk mempermudah anda. Bila ada masalah dalam penulisan artikel ini silahkan kontak saya melalui kotak komentar yang ada dibawah atau gunakan fasilitas yang ada diblog ini untuk menghubungi saya.
Salam Blogger.... !!! .

Admin Rivai Silaban

MKSH GAN ...SANGAT MEMBANTU JIKA BERKNAN TOLONG KUNJUNGI BLOG SAYA SOALNYA AMBURADUL TLG ADVISENYA
ReplyDeleteacuk37.blogspot.com
blognya masih berantakan mas, saran saya ganti template saja mas..
Delete