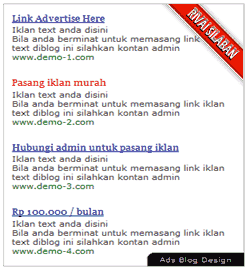
Space iklan sangat berguna buat para bloger khususnya iklan text, cara membuat widget space iklan text dihalaman blog ini tidak terlalu rumit, sebab hanya memakai code tag html yang standart. Buat para bloger mania yang memiliki program bisnis online dan lain sebagainya, widget ini sangat cocok untuk anda. Widget space iklan text ini valih html 5 dan CSS 3, serta menganut sistem penulisan link yang SEO Friendly. Oke saatnya kita menuju TKP untuk mewujudkannya, Silahkan lihat gambar demonya, atau bila anda ingin melihat widget ini terpasang di halaman blog, silahkan anda klik icon DEMO dibawah ini dan lihat sisi sebelah kanan halaman demo.
Demo

Install Program CSS
- Login ke dashboard anda
- Masuk ke "TEMPLATE" lalu klik " Edit HTML "
- Cari code </head>
- Copy Code script CSS dibawah ini, pastekan tepat diatas code </head> yang tadi atau bila template blog anda memakai </style> silahkan pastekan kode CSSnya tepat diatas </style> template anda.
Install Program Tag HTML
- Setelah anda sudah memasang CSSnya saatnya anda memasang kode htmlnya.
- Untuk memasang kode htmnya anda dapat memasangnya dimana saja. Untuk tutorial kali ini saya memasangnya di widget sidebar kanan halaman blog.
- Silahkan pilih " Tata Letak " pada dasbor blog anda.
- klik "Add gadget " ( Tambahkan gadget )
- Setelah muncul halaman gadget silahkan pilih " HTML/JavaScript ".
- Copy kode didalam spoiler dibawah ini kemudian pastekan di gadget anda.
- Edit script dan save .
- Untuk kode CSSnya warna ungu [ Lebar = 180px dan Tinggi = 365px ] sesuaikan dengan lebar tampilan sidebar halaman blog anda silahkan anda edit CSSnya sesuai dengan thems template anda.
- Untuk tulisan warna HIJAU ganti dengan text iklan anda
- Tulisan kode warna MERAH ganti dengan URL iklan anda.
- Kode tulisan warna BIRU adalah judul iklan text
- Kode tulisan warna KUNING ganti dengan link URL iklan anda.
Widget space iklan text ini berguna buat para bloger mania yang ingin membuat iklan text di halaman blognya, Code tag html valid HTML 5 dan CSS 3 serta memiliki sistem link yang SEO Friendly, dan code yang ringan.
kesayangan anda, bila anda mengalami masalah dalam pemasangan script, CSS dan tag HTMLnya pada halaman blog anda silahkan share bersama saya melalui form komentar dibawah ini, dengan senang hati saya akan membantu anda.
Widget Space Iklan Text
Sabtu, 21 September 2013
Rivai Silaban | Blog Design
Terimakasih atas kunjungannya,Bila anda suka dengan artikel ini silahkan JOIN TO MEMBER BLOG atau berlangganan geratis Artikel dari blog ini, daftarkan email anda pada form subscribe dibawah halaman . Pergunakan vasilitas diblog ini untuk mempermudah anda. Bila ada masalah dalam penulisan artikel ini silahkan kontak saya melalui kotak komentar yang ada dibawah atau gunakan fasilitas yang ada diblog ini untuk menghubungi saya.
Salam Blogger.... !!! .

Admin Rivai Silaban

Bang, CSS nya aku pasang di atas ga mau dia, trus aku coba pasang di atas ]]> baru bisa. Itu apakah ada pengaruh ke peforma blog?
ReplyDeleteitu tidak ada masalah, dan tidak mempunyai pengaruh buat blog kamu.. santai saja..
Deletethx atas kunjungannya..
bang tolong dong buatin HTML / (script) blog yang bagus :)
ReplyDeletetapi ADM yang dibawah 100 IDR lah bang...