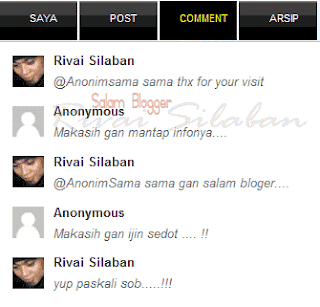
Pada tutorial kali ini saya akan menjelaskan cara pembuatan/tampilan dari Coment Post untuk blog kesayangan anda, yang disertai dengan gambar dan scroll.
- Login ke blog anda
- Pilih tata letak untuk membuka layout blog anda
- Tempatkan sesuai selera, Pilih element laman anda dengan tambah gadget
( add gadget ) - Langkah berikutnya pilih HTML/Javascript. lalu salin code scrip yg dibawah ini kemudian Paste di gedget HTML/Javascript yang baru anda buat.
Keterangan script :
[ numComments = 5 ] adalah jumlah maksimum post yang ingin ditampilkan
[ hideCredits = true;] ganti "true" dengan "false" jika tidak mau disertai ringkasan
[ characters = 60, ] adalah jumlah karakter ringkasan post Anda.
[ ALAMAT BLOG ANDA ] Ganti dengan alamat (url) blog anda.
[ avatarSize = 30,] Ukuran gambar.
Tutorial diatas adalah cara membuat atapun menampilkan Recent Post pada blog, semoga dengan keterangan yang begitu singkat itu anda dapat membuat serta lebih memahami cara pembuatan/menampilkan Recent Post diblog anda.
NB : Bila ada kesulitan dalam pembuatan Recent Post ini, silahkan anda tanya melalui form komentar dibawah ini, kita akan share bersama. Saya mohon maaf jika masih banyak kekurangannya.
Terimakasih atas kunjungannya,Bila anda suka dengan artikel ini silahkan JOIN TO MEMBER BLOG atau berlangganan geratis Artikel dari blog ini, daftarkan email anda pada form subscribe dibawah halaman . Pergunakan vasilitas diblog ini untuk mempermudah anda. Bila ada masalah dalam penulisan artikel ini silahkan kontak saya melalui kotak komentar yang ada dibawah atau gunakan fasilitas yang ada diblog ini untuk menghubungi saya.
Salam Blogger.... !!! .

Admin Rivai Silaban


0 komentar :
Post a Comment
1. Komentar SPAM Akan secepatnya dihapus
2. Pastikan untuk " Berlangganan Lewat Email " untuk membangun kreatifitas blog ini
3. Cek komentar masuk sebelum bertanya.
4. Link aktiv tidak akan berpungsi.
5. Dilarang menyebarluaskan artikel tanpa persetujuan dari saya.
6. Untuk mengajukan pertanyaan diluar postingan diatas, silahkan klik " Forum Diskusi "
7. Bergabung dengan kami untuk menjadi member Klik " Join to Member "
8. Komentar yang mengandung code tag HTML, konversikan terlebih dulu silahkan klik " Konversi Kode "
Pergunakan semua fasilitas di Blog ini untuk mempermudah anda..